IGE511
Thème 10
Métriques web axées sur la vente en ligne
Note sur la présentation
Cette présentation utilise la librairie web Reveal.js pour une navigation interactive.
🔗 Accédez au contenu ici : ige511.com
📂 Code source & exemples :
Disponible sur GitLab.
🖨️ Impression ou sauvegarde PDF :
Pour une version imprimable, cliquez ici (Google Chrome recommandé).
💡 Astuce navigation :
Utilisez les flèches du clavier pour naviguer ou la touche ESC pour afficher le plan.
Métriques
Quoi surveiller et analyser
Session
À ne pas confondre avec un visiteur unique. Une session est "un groupe d'interactions effectuées par un utilisateur pendant une période données".
En d'autres mots, ce concept représente une visite d'un internaute sur un site web.
Un internaute peut effectuer plusieurs sessions (visites) sur un même site.
Taux de rebond
Le taux de rebond est égal aux sessions avec consultation d'une seule page divisées par l'ensemble des sessions.
En d'autres mots, c'est le pourcentage des sessions pour lesquelles un visiteur est arrivé sur une page du site et est reparti sans consulter d'autres pages.
À titre indicatif, la moyenne se situe à environ 40% selon les industries.
Durée moyenne session
Il s'agit du temps moyen passé sur le site par session.
À titre indicatif, la moyenne se situe à environ 2 minutes selon les industries.
Sources de trafic
Les sources d'où proviennent les sessions sur un site web. Par exemple:
- Organic search
- Direct
- Referral
- Social
- Paid search
- Paid social
- Display
Pages de sortie
Pages par où le trafic (session) quitte un site.
Pages d'entrée
Pages par où le trafic (session) entre sur un site.
Pages par session
Sessions par page
La différence entre les deux?
Taux de conversion
Chaque site a une raison d'être, c'est-à-dire un objectif d'action(s) que les visiteurs devraient effectuer. Par exemple, dans le cas du commerce en ligne, il s'agit d'un achat.
Le taux de conversion est le pourcentage des sessions ayant rempli ces objectifs.
Conversion
Comment la mesurer?
Les objectifs (goals)
Quelques exemples de mesure de conversion selon les industries.
➡ Démonstration en classe
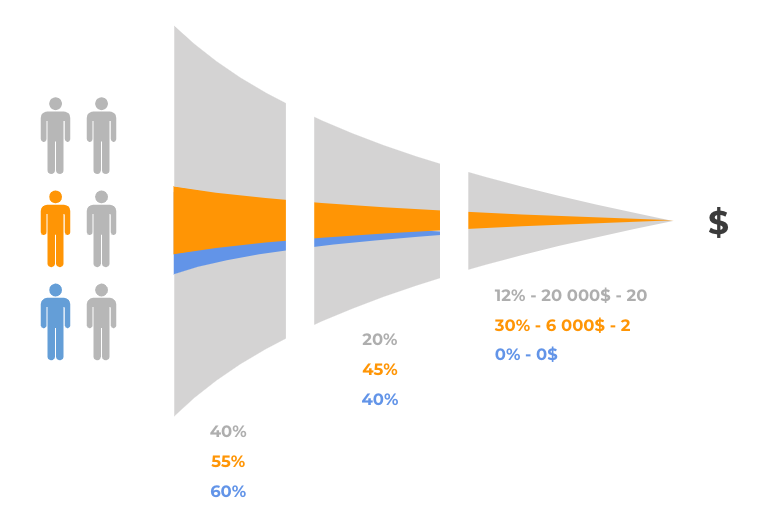
Funnels de conversion
L'analyse par funnel (entonnoir) consiste à définir et mesurer des étapes partielles vers la conversion finale. L'objectif est de mesurer et quantifier l'endroit où, s'il y a lieu, les visiteurs abandonnent. Par exemple, dans le cas du commerce électronique, on pourrait avoir:
- Consulter une page produit
- Ajouter un produit dans le panier
- Passer une commande
➡ Démonstration en classe
Mesurer par cohortes

Goal dans Google Analytics
➡ Démonstration en classe
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-91396034-1', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<button onclick="ga('send', 'event', 'category', 'action', 'label', 'value')">Acheter</button>
Quelques outils intéressants
Prototypage, analyse et plus!
Outils de prototypage populaires
- Adobe XD
- Sketch
- Canvas
- ...
➡ Démonstration en classe
Outils d'analyse populaires
- Hotjar
- Google Analytics Experiments
- Netlify Split Testing
- ...
➡ Démonstration en classe
Outils d'inspiration et de contenu
- Pexels
- Dribbble
- Adobe Color
- ...
➡ Démonstration en classe