IGE511
Thème 7
Design des interfaces Web en commerce électronique
Note sur la présentation
Cette présentation utilise la librairie web Reveal.js pour une navigation interactive.
🔗 Accédez au contenu ici : ige511.com
📂 Code source & exemples :
Disponible sur GitLab.
🖨️ Impression ou sauvegarde PDF :
Pour une version imprimable, cliquez ici (Google Chrome recommandé).
💡 Astuce navigation :
Utilisez les flèches du clavier pour naviguer ou la touche ESC pour afficher le plan.
L'importance du contenu et du design


Un bon design, c'est...
- 💎 Valorisation des produits : Augmente la valeur perçue.
- 🛡️ Rassurance : Renforce la confiance et la sécurité des visiteurs.
- 🌐 Confiance : Donne une image professionnelle.
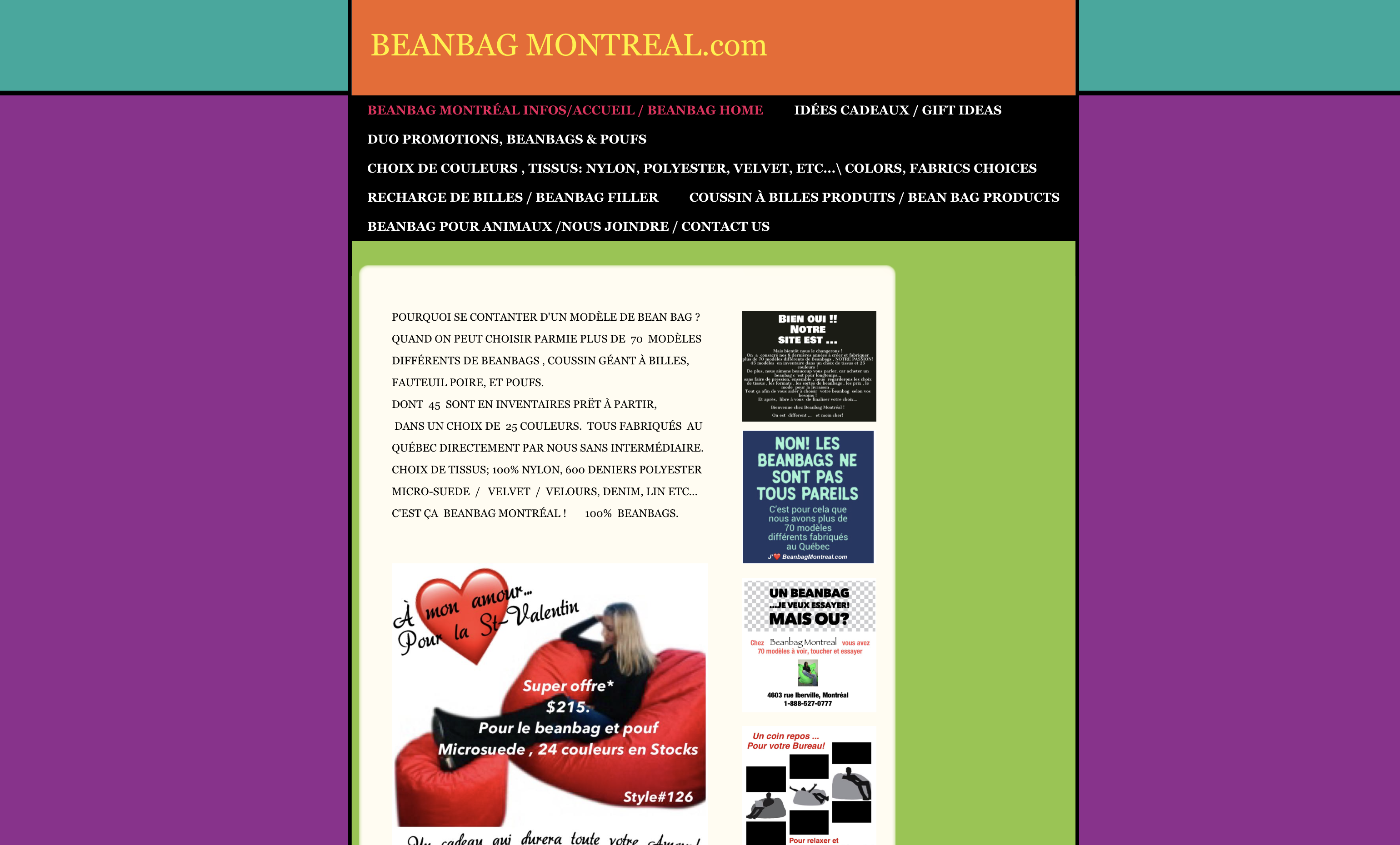
Exemple A: Bean Bags Montréal

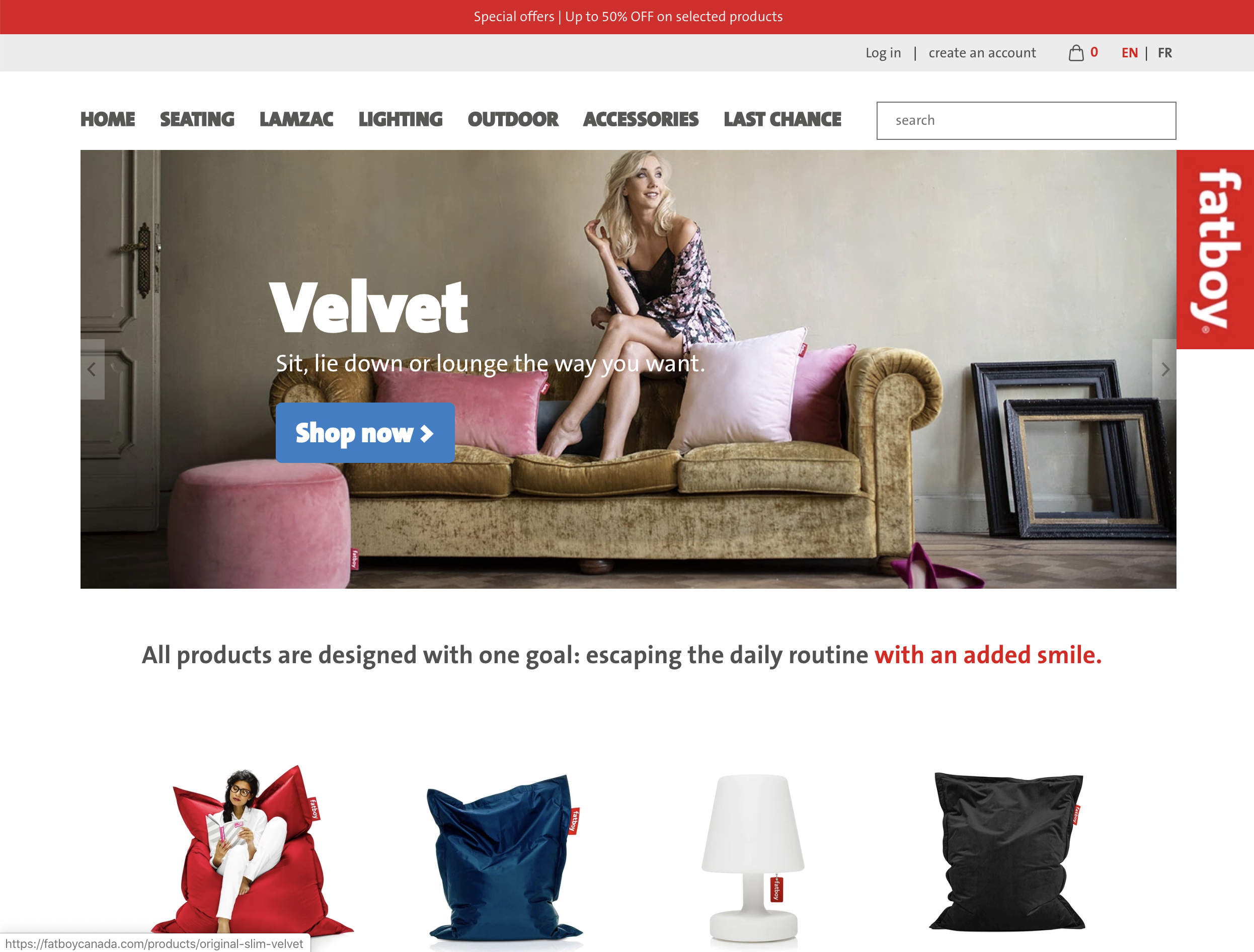
Exemple B: Fatboys

Lequel des 2 sites gagnerait votre confiance?

Mais qu'est-ce qu'un bon design?
En théorie
Un bon design s'adapte et répond aux différents types de clients, leurs besoins, leurs attentes, leurs parcours et leurs plateformes.
Mais qu'est-ce qu'un bon design?
En pratique
Dans le cadre du commerce électronique, c'est une interface avec un haut taux de conversion et de ventes.
Dans les faits
On peut parler d'une interface, de la couleur d'un bouton ou d'un funnel de conversion pendant des heures, voir des jours...il y a d'ailleurs pas mal de chamans/gourous dans le domaine.
La solution? Réfléchir et produire un MVP qui sera testé rapidement afin d'itérer et de l'améliorer! Ramenons la science à l'avant-plan!
Quelques définitions techniques
Et techniques à considérer
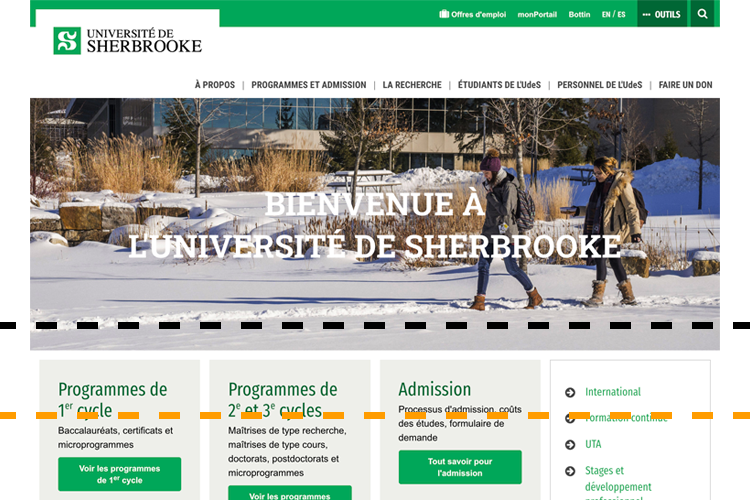
Average fold
Ligne virtuelle indiquant, en moyenne, le contenu que les utilisateurs voient sur une page sans avoir à défiler. Cette ligne varie selon les segments de visiteurs et les appareils qu'ils utilisent.

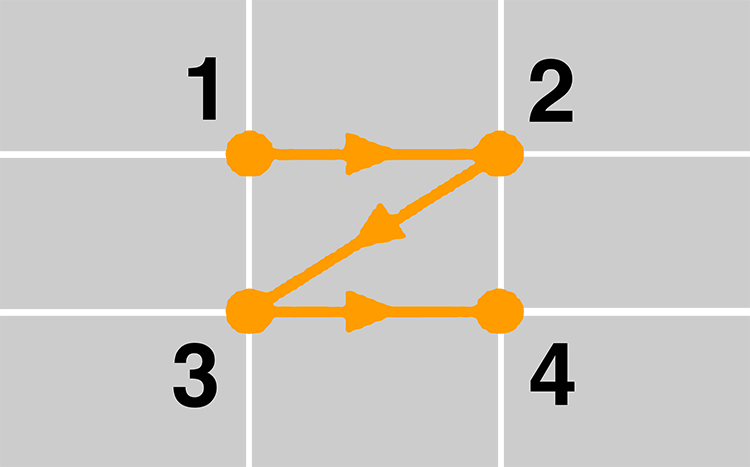
Lecture en Z
Il s'agit de la manière naturelle dont nous survolons une page web.

L'impact de la vitesse
Encore une fois, la vitesse est très importante!
Comment structurer l'information
Un site web bien structuré performe souvent mieux qu'un site simplement joli!

Personas
Une bonne technique pour connaître vos segments de clients.

Comment amener l'information?
L'idée du funnel: sujet amené, posé et divisé.

Les 7 C
- Contexte
- Contenu
- Communauté
- Personnalisation (customisation)
- Communication
- Connexion
- Commerce
Ergonomie
- Apprentissage: Comment est-il facile pour les utilisateurs d'accomplir des tâches de base la première fois qu'ils rencontrent le design?
- Efficacité: Une fois que les utilisateurs ont appris la conception, à quelle vitesse peuvent-ils effectuer des tâches?
- Mémorisation: Quand les utilisateurs retournent à la conception après une période de ne pas l'utiliser, comment facilement peuvent-ils rétablir la compétence?
- Erreurs: Combien d'erreurs les utilisateurs font-ils, quelle est la gravité de ces erreurs, et comment peuventils facilement récupérer des erreurs?
- Satisfaction: Comment est-il agréable d'utiliser le design?
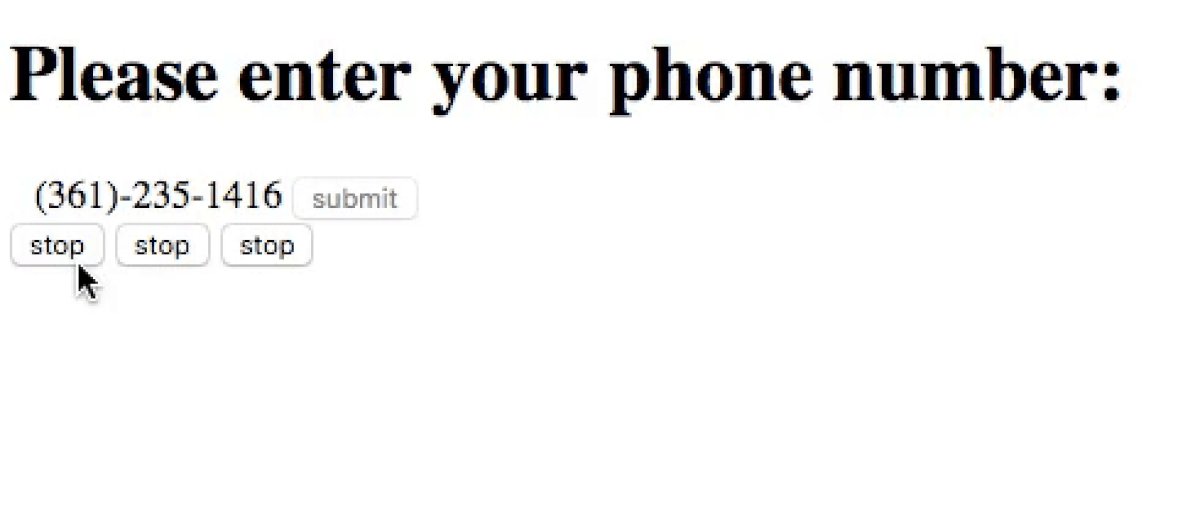
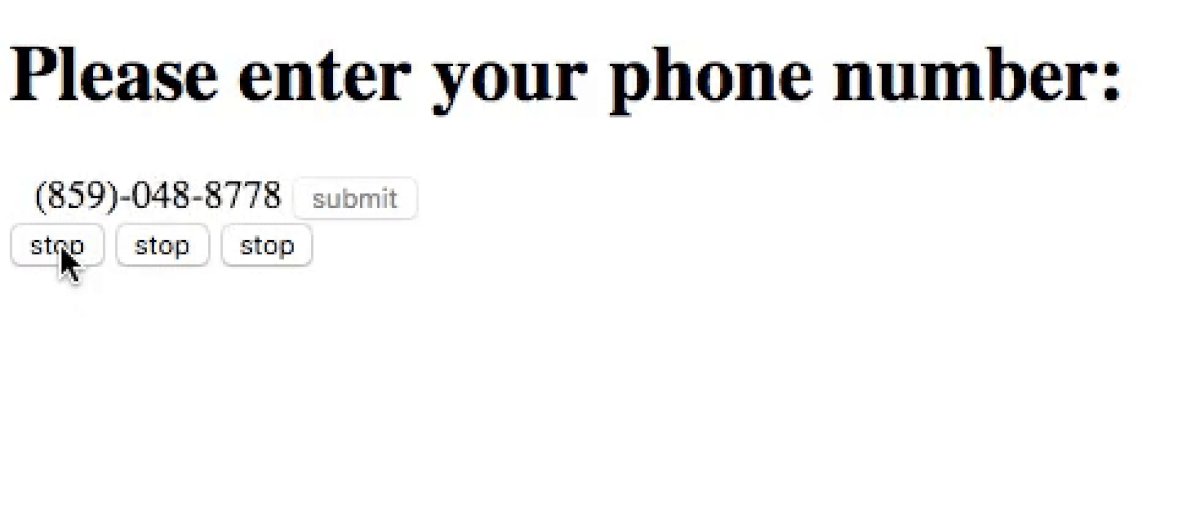
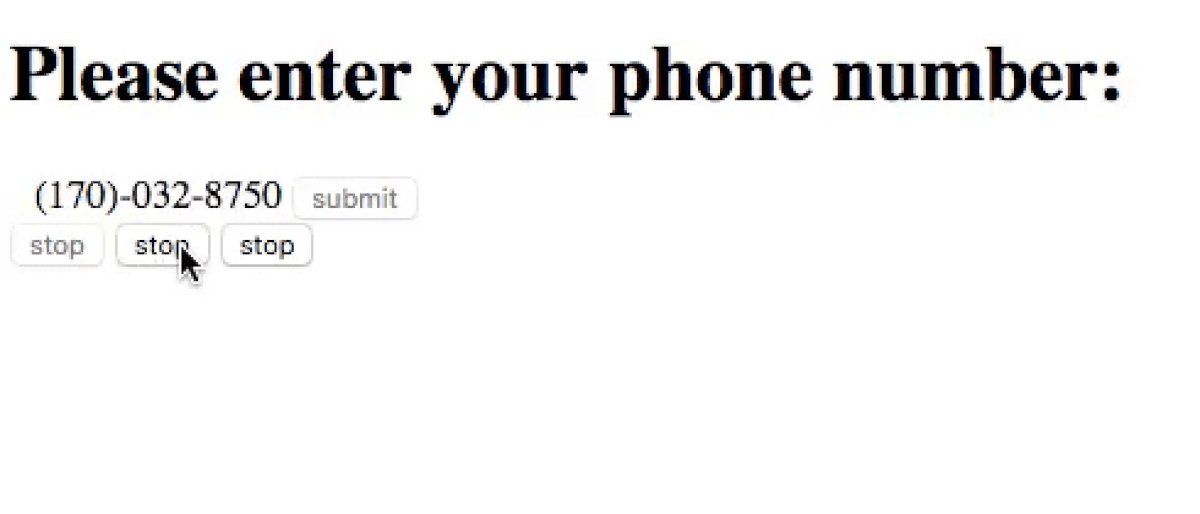
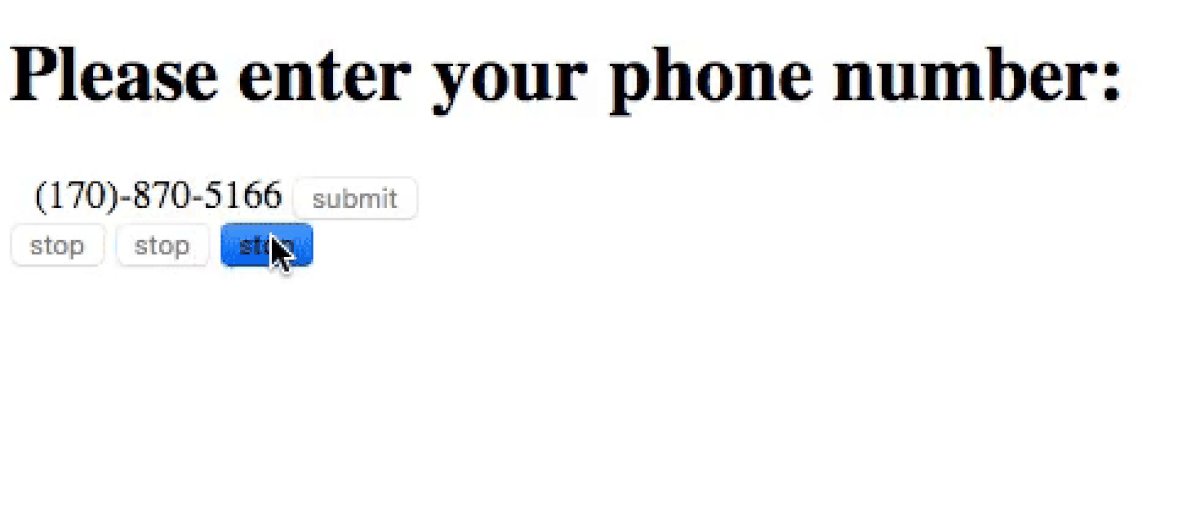
Erreurs fréquentes
- Trop d'information
- Espacement inadéquat
- Rupture du rythme
- Composantes hors norme
- ...
➡ Discussion en classe
Ne sous-estimez jamais les standards et les habitudes de vos visiteurs
Un interface ne doit pas réinventer la roue! Meilleur exemple: Google.
➡ Discussion en classe
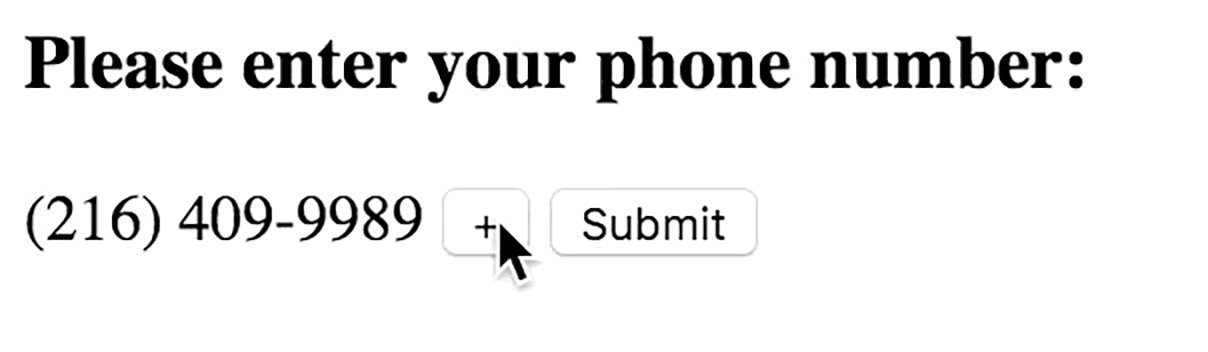
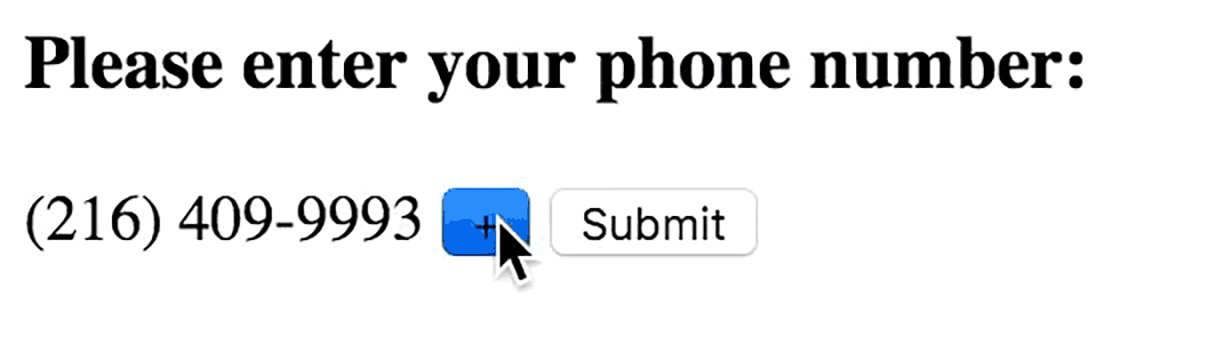
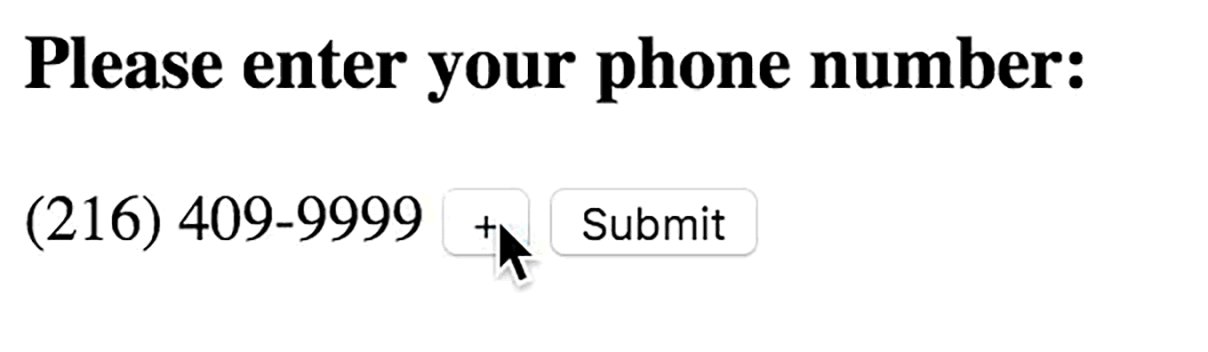
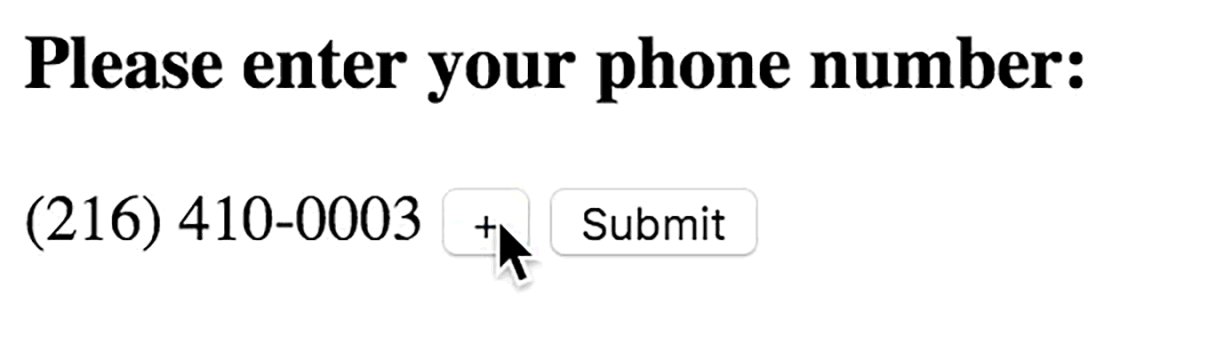
AB Testing
Aussi connu comme split testing
Définition
Le AB testing consiste à créer 2 versions d'une page afin de tester l'efficacité d'un changement. La version A (référence) est montrée à 50% des visiteurs et la version B à l'autre moitié des visiteurs.
Attention aux vanity metrics!
➡ Discussion en classe
Comment tester rapidement
- Wireframes
- Blueprint
- Prototypes
- ...
Exemples concrets
Voici une présentation intéressante avec des cas concrets de AB testing. Serez-vous deviner les designs gagnants?
Quelques outils intéressants
Prototypage, analyse et plus!
Outils de prototypage populaires
- Adobe XD
- Sketch
- Canvas
- ...
➡ Démonstration en classe
Outils d'analyse populaires
- Hotjar
- Google Analytics Experiments
- Netlify Split Testing
- ...
➡ Démonstration en classe
Outils d'inspiration et de contenu
- Pexels
- Dribbble
- Adobe Color
- ...
➡ Démonstration en classe